Umbraco Unicore first impressions
On Thursday 3rd September, Umbraco HQ announced the first alpha of Unicore, Umbraco v8 running on .NET Core!
What is Unicore?
Unicore is Umbraco's project to get the CMS running on .NET Core. As mentioned in the live stream, the first commits happened in November last year, and they reckon they're about half way through the project as a whole.
Why .NET Core?
You might be thinking "what the heck is this .NET Core thing I keep hearing about?!" Core is the future of .NET as a whole. Framework—with a capital F; and what you might traditionally think of as "normal" .NET—will no longer be worked on and will go into support around November when Core v5 is shipped. As soon as this happens, Core will become the de-facto standard of .NET, and everything will be renamed to simply... wait for it... .NET v5!
The main draw of Core being the future of the framework is that it works in many more places. Traditionally if you wanted to write in the C# language you were restricted to only working on Microsoft technologies. Now you'll be able to work on macOS, Linux and much more!
First impressions
Let's try and get this alpha up and running then! If we follow the instructions on the announcement blog post we can see that it's fairly straightforward. I'm running this on a 2017 MacBook Pro running macOS 10.15 Catalina.
We add a custom Nuget feed to be able to pull the prerelease from...
dotnet nuget add source "https://www.myget.org/F/umbracoprereleases/api/v3/index.json" -n "Umbraco Prereleases"...install the Umbraco dotnet template so we can scaffold a release...
dotnet new -i Umbraco.Templates::0.5.0-alpha001...and then we can create a new project! The UmbracoUnicore is the name of the Visual Studio solution that will be created, as well as the folder we're going to make.
dotnet new umbraco -n UmbracoUnicoreOnce that's done, we can move into the folder the dotnet installer created, build and then run.
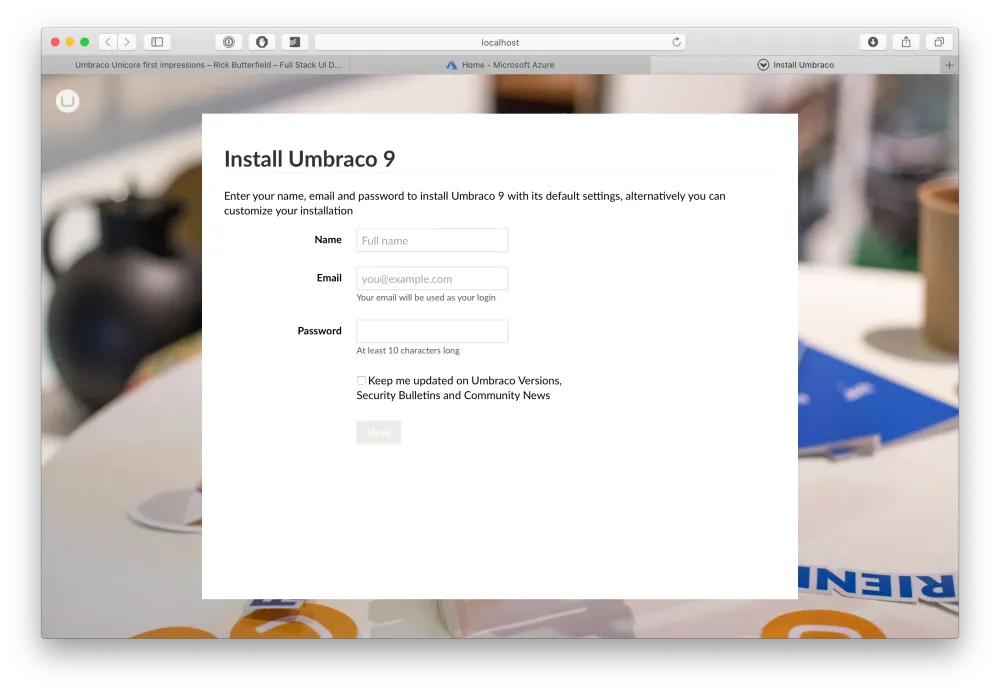
cd UmbracoUnicoredotnet builddotnet runOnce this is done, we're up and running! The console currently doesn't tell you anything is running—as mentioned in the blog post—so we can just go to http://localhost:5000. Here's what we get!

The Umbraco vNext installer screen running on macOS
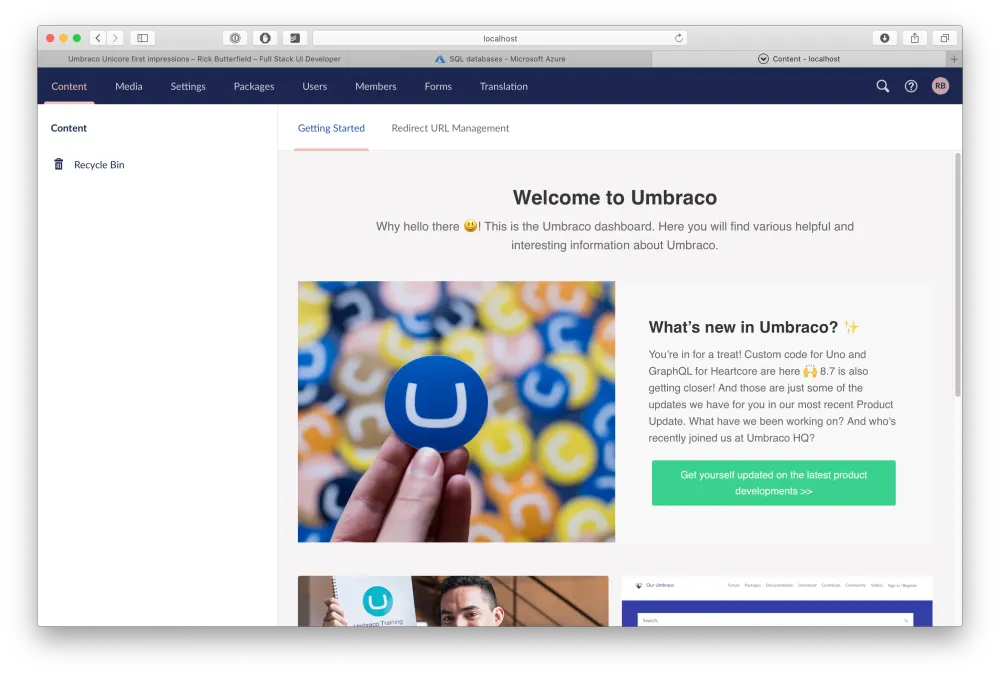
As with every Umbraco installation, you go through and enter your details and SQL server details. Once installed, you'll need to type dotnet run again into your terminal. This is a known issue listed on the announcement blog post. Refresh your browser and you'll be able to see the login screen, and then we're inside Umbraco!

The Umbraco vNext dashboard screen running on macOS!
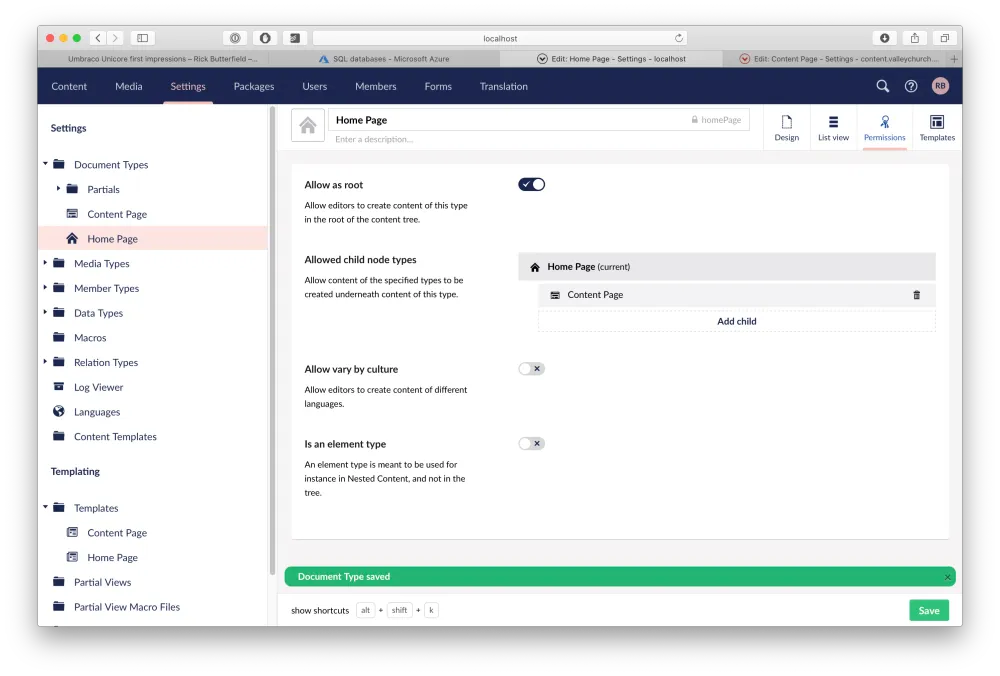
Now we can have a look around the backoffice. At a glance, everything seems QUICK. I'm so impressed that this is Umbraco running natively on macOS! I tried creating a few doctypes, and also importing some from an 8.6 site that's in production, and everything appears to work as intended.

Saving a doctype in Umbraco vNext
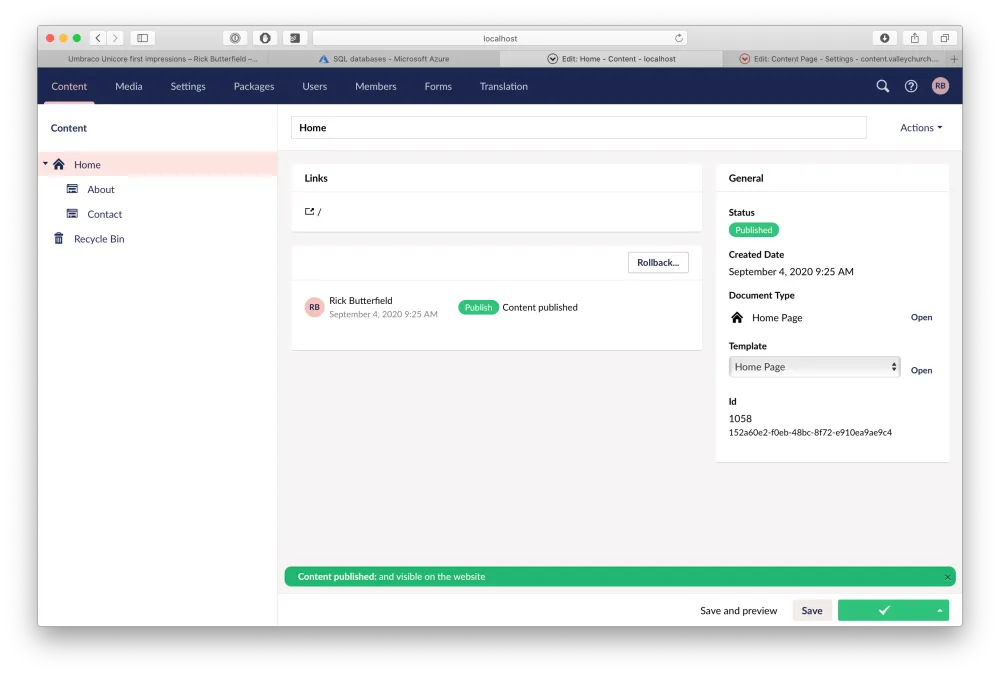
At the moment, there is no front end to the site so you're restricted mostly to what can be done in the backoffice, and I'm incredibly excited for this future for Umbraco! As HQ said on the live stream, they need people to be able to go to the edges of Umbraco and try everything; all possible edge cases and functionality.

The content tree in Umbraco vNext
What's next?
Test it, test it, test it! Try and do everything you would normally do with the CMS. Break it. Raise bugs in GitHub. Pick up some of the up for grabs issues. I've worked with Umbraco for nearly 10 years and I've never actually committed anything to core, but I think now could be the time for me! 😁
There are going to be more alphas released in the coming months to keep testing, and then a stable beta once views are accessible and can be worked on.
umbraCoffee also did a great video deep dive into this as well (in which they also kindly mentioned my previous blog post!)
What an exciting time to be working with .NET!